![]()
![]()
Voici enfin le tutoriel pour apprendre à faire des gifs animés ! Vous en revez, Saint-Mercury l'a fait ! ;-D Nous utiliserons un logiciel fourni avec Photoshop © : Image Ready. Il permet de faire de nombreuses choses qui s'ajoutent aux fonctions Photoshop ©. dont la création de gifs animés.
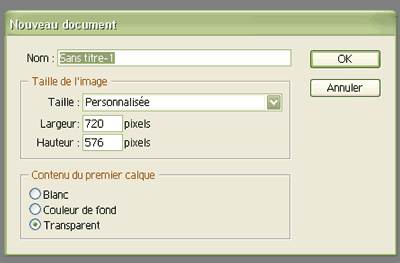
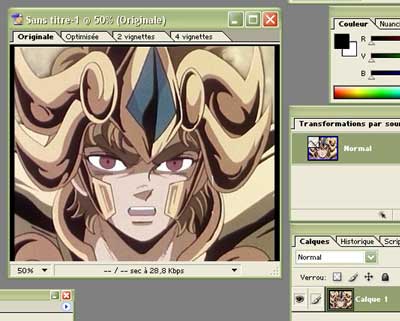
Pour faire des gifs avec Images Ready, il vous faut d'abord un logiciel pour faire des screenshots comme VirtualDub. Ensuite, ouvrez les deux logiciels simultanément. Dans VirtualDub, ouvrez une vidéo et faites-la défiler avec la barre de défilement en bas (pas avec le bouton Lecture). Une fois repérée une bonne séquence vidéo, placez-vous à la première image de l'animation, puis fais Ctrl+&. Cela va copier l'image que vous voyez. Allez maintenant dans Image Ready et ouvrez un nouveau fichier : il devrait prendre exactement les dimensions de votre image sans que vous touchiez à quoique ce soit, mais mettez l'arrière-plan transparent pour vous épargner des soucis par la suite.



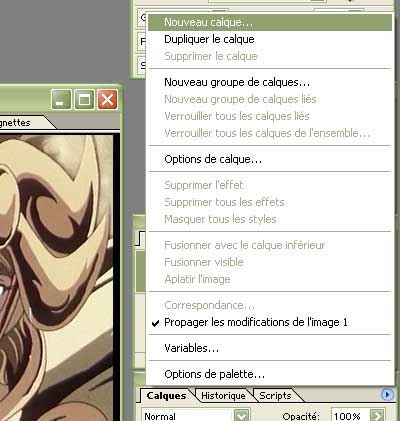
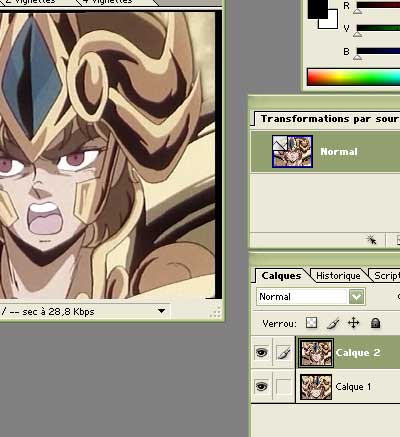
Retournez à présent dans VirtualDub pour copier l'image suivante dans votre animation grâce à la flèche droite de votre clavier. Pour que votre animation soit fluide, copiez l'image suivante qui fait un véritable changement par rapport à la première parce si seul ton fond change, l'animation va avoir une allure saccadée. Donc prenez la seconde image suivante, voire la troisième. Recopiez cette image dans Image Ready © comme tout à l'heure (ça vous fera un nouveau calque, donc si je compte bien, vous avez à présent deux calques ;-D).

Une fois que vous avez toutes les images pour faire votre animation (qui ne doit pas excéder beaucoup plus de 20 calques, soit 20 images, sinon le poids de ton animation va être considérable), vous devez faire l'animation.
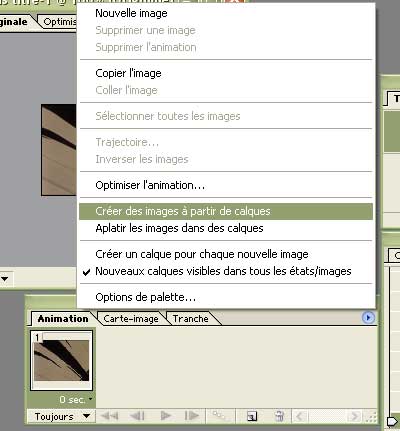
En bas de l'écran, vous devriez avoir une fenêtre avec 3 onglets (Animation, Carte-image et Tranche). Si vous ne voyez pas cette fenêtre, vous pouvez l'ouvrir via Fenêtre > Animation. Avant de créer votre animation, vous devez enlever les barres noires (si vou en avez) grâce à à l'outil Recadrage (Astuce : en appuyant sur la touche Tab de votre clavier, le curseur de l'outil Recadrage changera pour un curseur beaucoup plus précis).Vous devez recadrer car l'animation sera au format .gif qui utilise un nombre de couleurs bien déterminé, donc certaines de vos couleurs vont être appauvries, si en plus vous laissez des barres noires et comme la transition entre les barres noires ne se fait jamais de façon très nette, ça rajoute des couleurs à indexer donc votre animation sera moins jolie et plus lourde donc aucun intérêt de les garder :-). Après avoir recadrée votre animation, redimensionnez-la via Édition > Taille de l'image... en un format accepté un peu partout surtout si vous voulez faire de ce gif votre avatar (nous utilisons le format 120 × 90 sur le site).


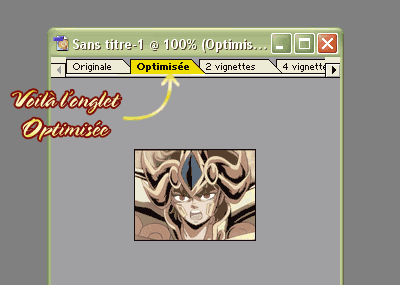
En dessous des images dans la fenêtre Animation se trouve un bouton Lecture : vous pouvez voir ce que votre animation donne visuellement.
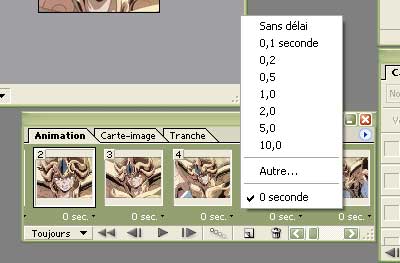
Vous avez maintenant une véritable animation, mais si vous vouvez augmenter ou diminuer la vitesse de votre animation, cliquez à nouveau sur le bouton qui vous a permis de créer les images à partir des calques et cliquez sur Sélectionner toutes les images. Effectuez maintenant un clic droit juste en dessous de n'importe quelle image qui compose votre animation (toujours dans la fenêtre Animation) pour changer la valeur de la durée de chacune des images en une seule fois. Vous pouvez aussi changer que certaines parties de l'animation grâce à Ctrl+clic droit sur les images dont vous souhaitez changer la rapidité dans l'animation pour les sélectionner.



 Finalement,
ça rend pas si mal, hein ? ;-)
Finalement,
ça rend pas si mal, hein ? ;-)